App tile artwork
The X1 App Platform requires a variety of artwork to help users discover new apps and provide quick access to the apps they regularly use. This document is intended to provide editorial guidance to broadcasters and other partners who supply programming to the X1 App Platform. We strongly recommend that these guidelines are followed so that your content has the maximum appeal and visibility for your users. If any image causes offense or is the subject of complaints it may be removed until an appropriate image can be sourced.
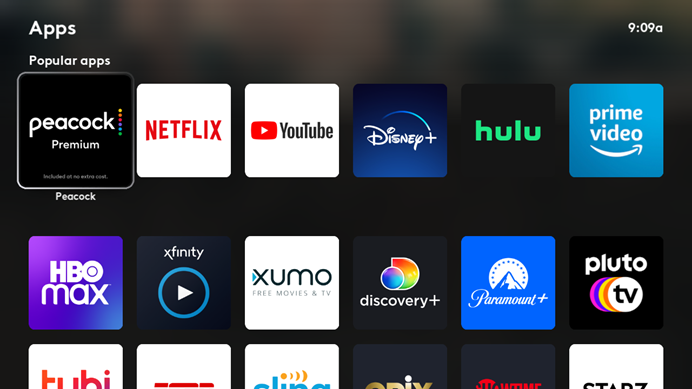
App tiles
Each asset has different size and dimension requirements. Please refer to the chart below for asset requirements:
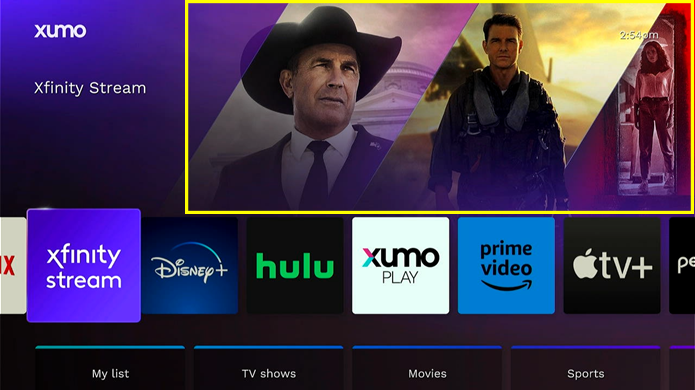
Square app tile
Asset Type | Ratio | Resolution | Format | Mode | File Size Limit |
|---|---|---|---|---|---|
Square App Tile - Small | 1:1 | 260 x 260 |
| RGB | 500k |
Square App Tile - Medium | 1:1 | 800 x 800 |
| RGB | 500k |
Square App Tile - Large | 1:1 | 3840 x 3840 |
| RGB | 500k |


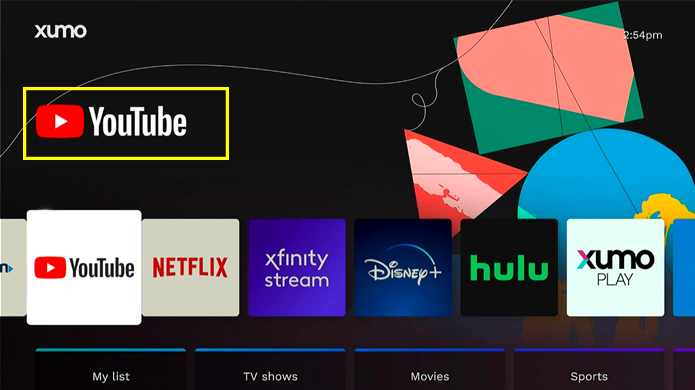
Landscape app tile
Asset Type | Ratio | Resolution | Format | Mode | File Size Limit |
|---|---|---|---|---|---|
Landscape App Tile | 16:9 | 1920 x 1080 |
| RGB | 500k |

Alternate App Tile
Asset Type | Ratio | Resolution | Format | Mode | File Size Limit |
|---|---|---|---|---|---|
Alternate App Tile | 107:69 | 214 x 138 |
| RGB | 500k |
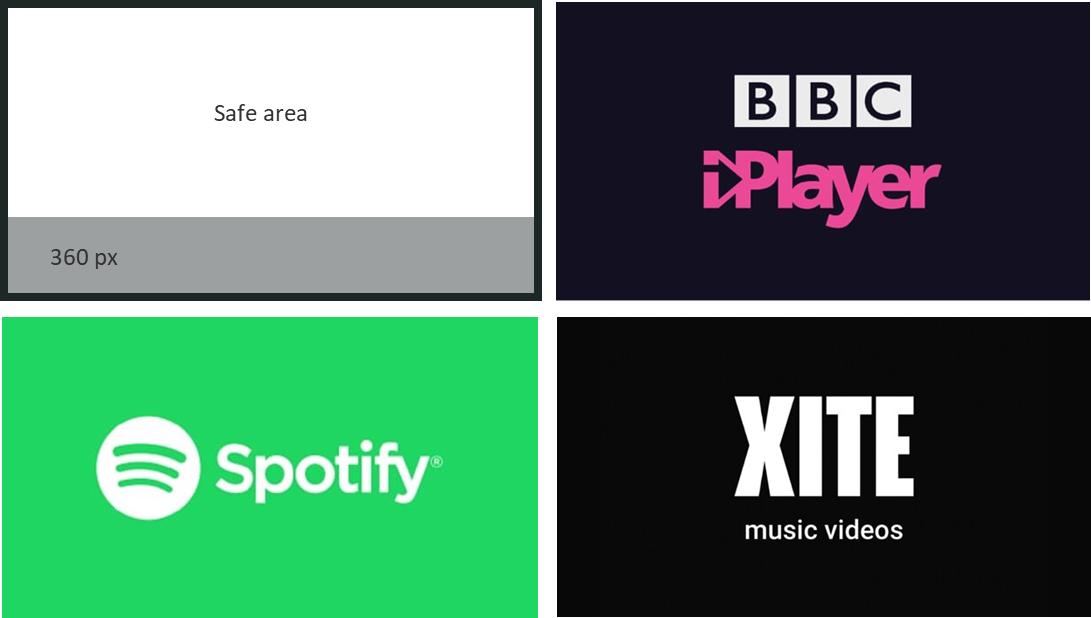
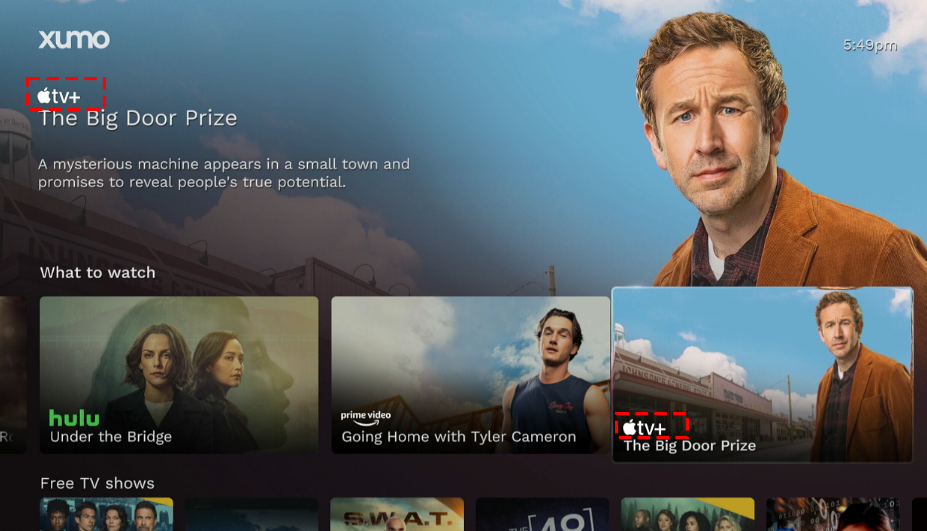
App hero images
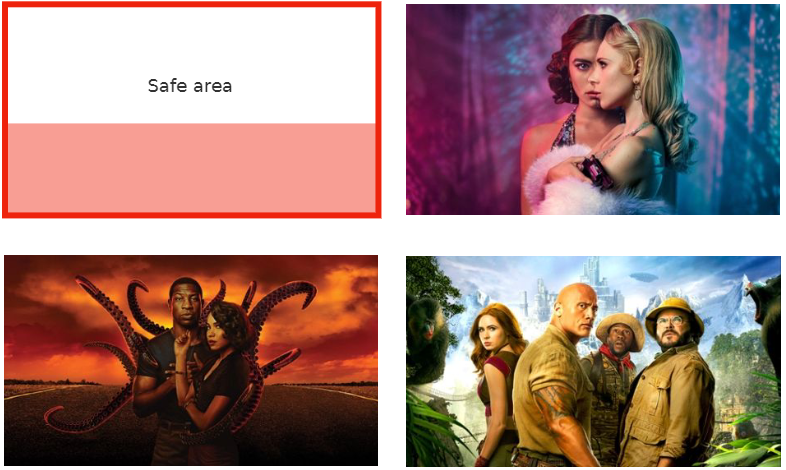
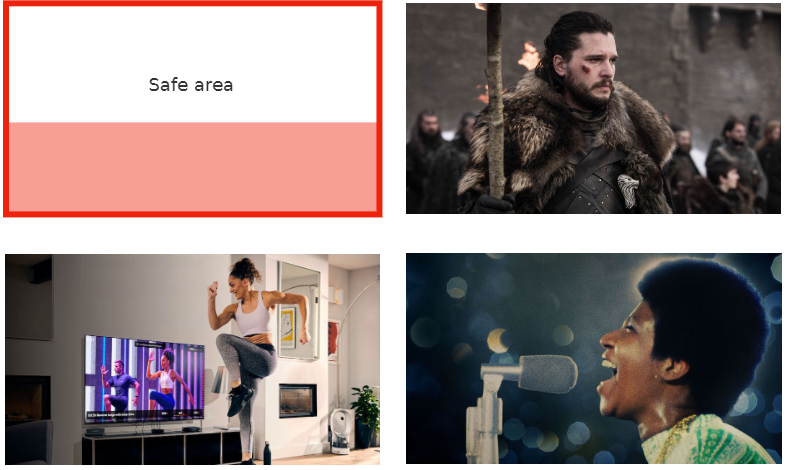
The App’s hero image is presented alongside the synopsis within the Apps rail of the X1 App Platform. The synopsis mask is automatically applied to the hero image which sits full-bleed on screen. Avoid using too much detail on the left of the safe area outlined below and avoid using light colors as this will interfere with the text legibility.
Asset Type | Ratio | Resolution | Format | Mode | File Size Limit |
|---|---|---|---|---|---|
Background hero | 16:9 | 1920 x 1080 |
| RGB | 500k |

App title art
The App’s title art is presented alongside the hero image. The title art must be legible on top of the hero image you provide. It must be vertically centered.
Asset Type | Resolution | Format | Mode | File Size Limit |
|---|---|---|---|---|
App Title Art | 1800 x 1013 | Transparent | RGB | 500k |


Content artwork
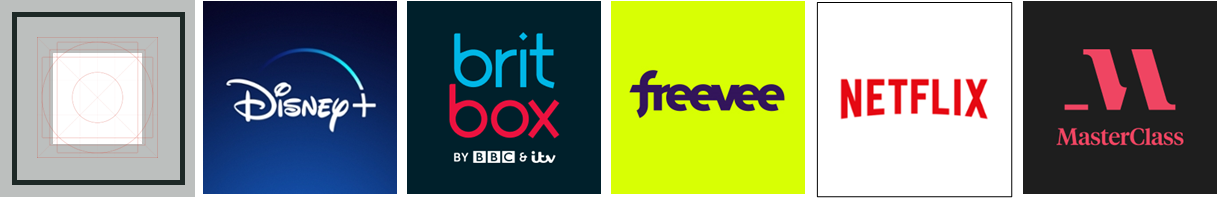
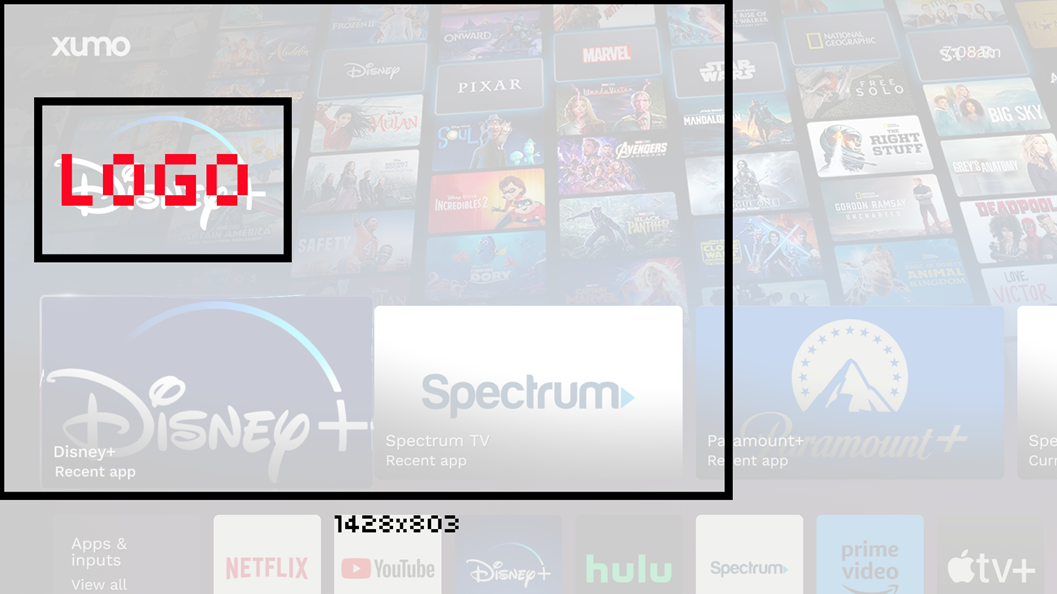
Channel/brand logo
The channel/brand logo is displayed above the metadata and can appear on top of 16:9 images. As a result, it’s important to ensure the logo is legible on dark or blue backgrounds. The image will be resized on the X1 App Platform to ensure it is proportionally sized against others.
Asset Type | Ratio | Resolution | Format | Mode |
|---|---|---|---|---|
Brand logo | 1:1 | 2000 x 2000 | Transparent | RGB |

Landscape show level
These images are used when needing to blend content such as within a single rail or search result. This artwork must be free of any title art or badging.
Asset Type | Ratio | Resolution | Format | Mode | File Size Limit |
|---|---|---|---|---|---|
Landscape show | 16:9 | 1920 x 1080 |
| RGB | 500k |

Landscape episode level
Once the user selects show-level content, they are able to browse through the episodes. This landscape episode level imagery needs to be unique to the individual episodes. This artwork must be free of any title art or badging.
Asset Type | Ratio | Resolution | Format | Mode | File Size Limit |
|---|---|---|---|---|---|
Landscape episode | 16:9 | 1920 x 1080 |
| RGB | 500k |

Portrait with title art
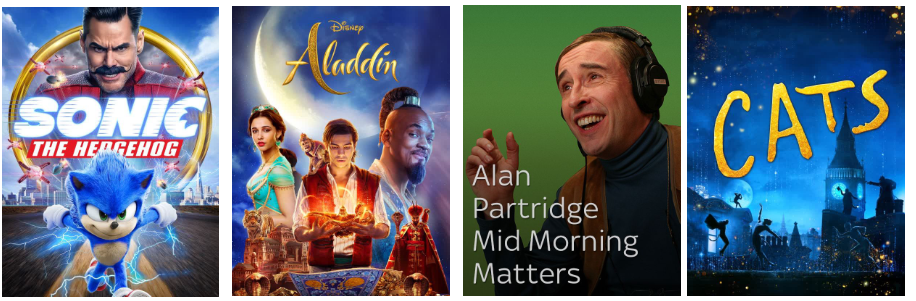
Portrait titles are used when users browse through Movies and Boxsets. Titles must be part of the artwork because titles are not shown automatically on the 3:4 tiles. The text and copy should be inset by 30px from all edges and no more than 4 lines of text.
Asset Type | Ratio | Resolution | Format | Mode | File size limit |
|---|---|---|---|---|---|
Portrait | 3:4 | 600 x 800 |
| RGB | 500k |

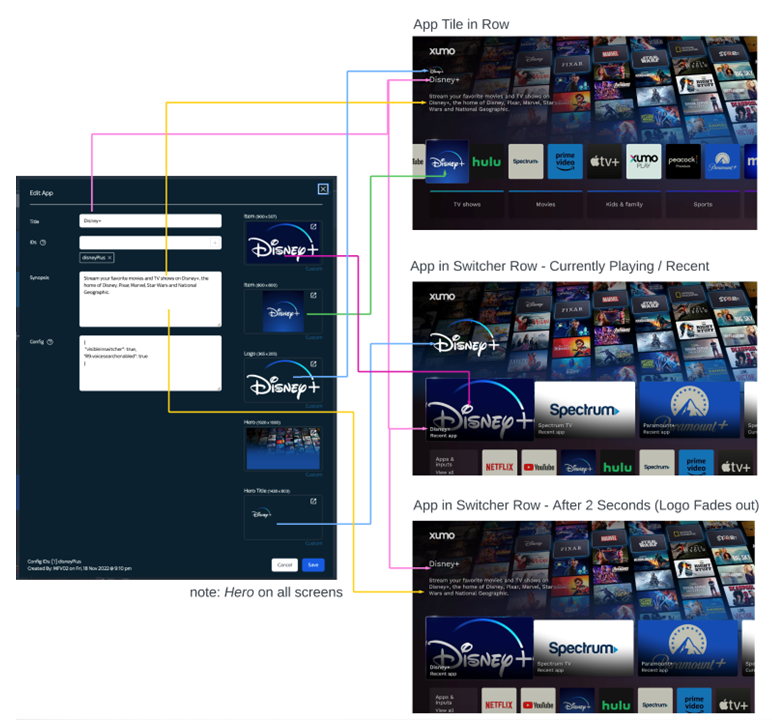
UI view

Asset Type | Details |
|---|---|
Synopsis | < 180 characters |
Landscape App Tile | 900 x 507 |
Square App Tile | 800 x 800 |
Logo | 365 x 205 Transparent |
Hero | 1920 x 1080 |
Hero Title | 1428 x 803 Transparent |
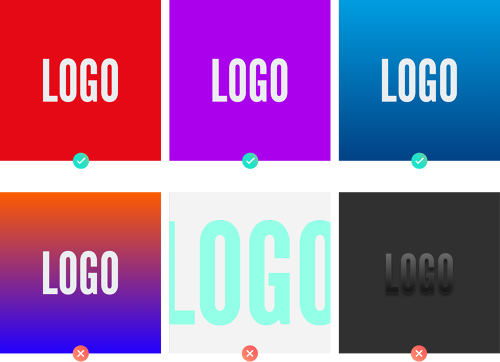
Aesthetic and color
Your brand deserves the opportunity to stand out on the X1 Platform. Users should be able to quickly scan a screen of App tiles and find yours. We recommend using your brand color as a backdrop to your App tile, with your logo knocked out in white. Gradients are sometimes used in a brand’s identity; we suggest toning down extremely busy gradients in favor of a simpler gradient. Your App tile should not try to replicate any real-life textures (skeuomorphism) and should be as simple as possible.
All tiles must have squared corners. The X1 Platform handles the focus state by applying a top and bottom white border on tiles, rounded corners would leave a visual gap on edges.
Make sure that your colors align with WCAG AAA compliance for large text accessibility standards. You can check your color contrast here:
https://webaim.org/resources/contrastchecker/