Quick Launch Templates
1. QLT App Splash Screen
On the Comcast OTT platform, the technology called Quick Launch Template (QLT) allows the app provider self-service customization of the splash screen experience with the help of background images, foreground images, animations and text. There are two types of experiences to choose from.
- Static QLT
- Dynamic QLT
2. Static QLT
In this experience, the app would display the same image for all launch points. This is a great option to achieve consistency throughout the app.
To implement, please complete the following checklist:
- App development team to inform Comcast Partner Manager/Engineer of the desired experience
- App development team to host QLT JSON file and images to use in the experience
- App development team to construct the QLT JSON file, complying with the specifications in this document without contentURL
- App development team to provide URL to said QLT JSON file
- Comcast to validate the QLT JSON file
- Comcast to setup QLT configuration for the app
- App development team to test and confirm desired experience
Sample JSON response:
{
"enabledInApp": false,
"enableRotation": false,
"pages": [
{
"templateId": "fullscreen_image",
"imageUrl": "https://example.com/image.png",
"transitionTimeInMs": 3000
}
]
}
3. Dynamic QLT
In this experience, the app would dynamically display a different image based on user interaction. This option allows a more responsive experience.
To implement this experience, please complete the following checklist.
- App development team to inform Comcast Partner Manager/Engineer of the desired experience, identifying each supported deeplink/launch point type (eg search, media playback, product detail page, menu, etc)
- App development team to host
- Images
- A web service that accepts Comcast standard URL format and returns a QLT JSON object, complying with the specifications here without contentURL
- App development team to provide URL to said web service
- Comcast to validate the QLT JSON service
- Comcast to setup QLT configuration for the app
- App development team to test and confirm desired experience
Sample JSON response:
{
"backgroundImageUrl": "https://example.com/background.png",
"transitionTimeInMs": 3000,
"enableRotation": false ,
"pages": [
{
"templateId": "centered_image_with_caption",
"imageUrl": "https://example.com/poster-image.png",
"text": "Loading Example Movie Name..."
}
]
}
4. JSON Parameters
| Parameter | Expected Value | Required | Description |
|---|---|---|---|
| waitForKey | True False |
No | A template page can be set to wait until the user has hit a navigation key (OK, LEFT, RIGHT, UP, DOWN) If this parameter is set to true, the splash screen must be dismissed via a key. Even if the quick launch template was dismissed because the application finished loading, it will still wait for user input. After the user pushes a key, then the splash screen is dismissed, and web application will be shown. In this mode, the loading icon is not displayed. |
| templateID | fullscreen_image centered_image_with_caption centered_text centered_header_body_icon |
Yes | |
| enabledInApp | True False |
No | This parameter determines if the QLT is shown for in-app voice commands. |
| enableRotation | True False |
No | This parameter determines if the QLT rotates through multiple images/screens. |
| transitionTimeinMs | Rotation in internal in milliseconds | Yes if enableRotation = True | Rotation interval between images/screens |
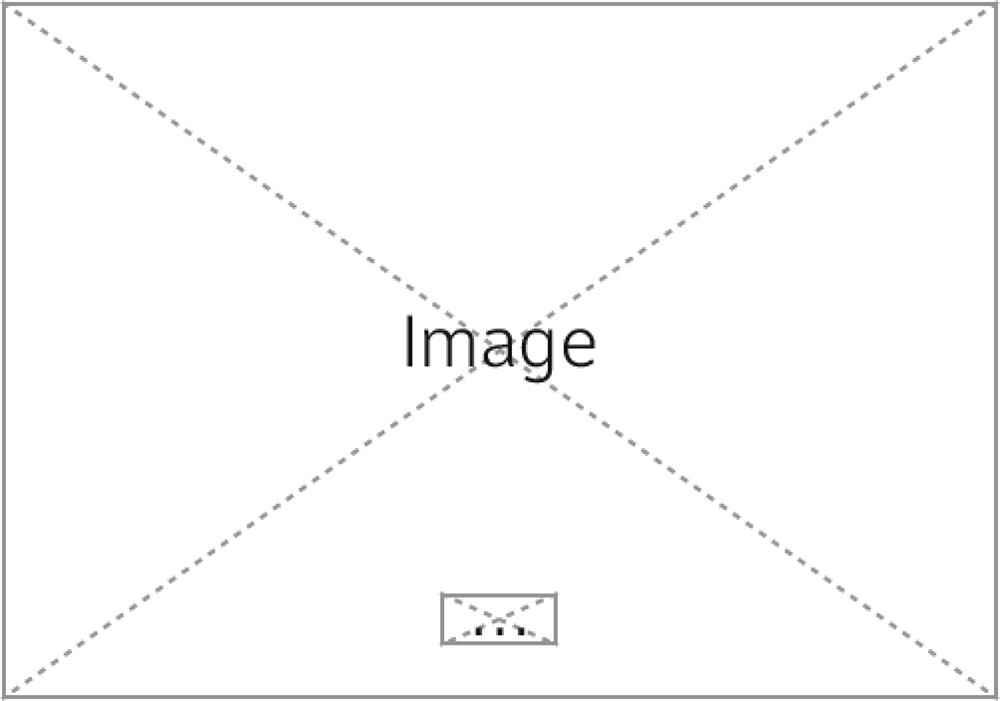
| #### 4.1 templateID = fullscreen_image |
| Parameter | Expected Value | Required | Description |
|---|---|---|---|
| imageURL | IPv6 accessible URL of the image | Yes | Image to be 1280x720 pixels |

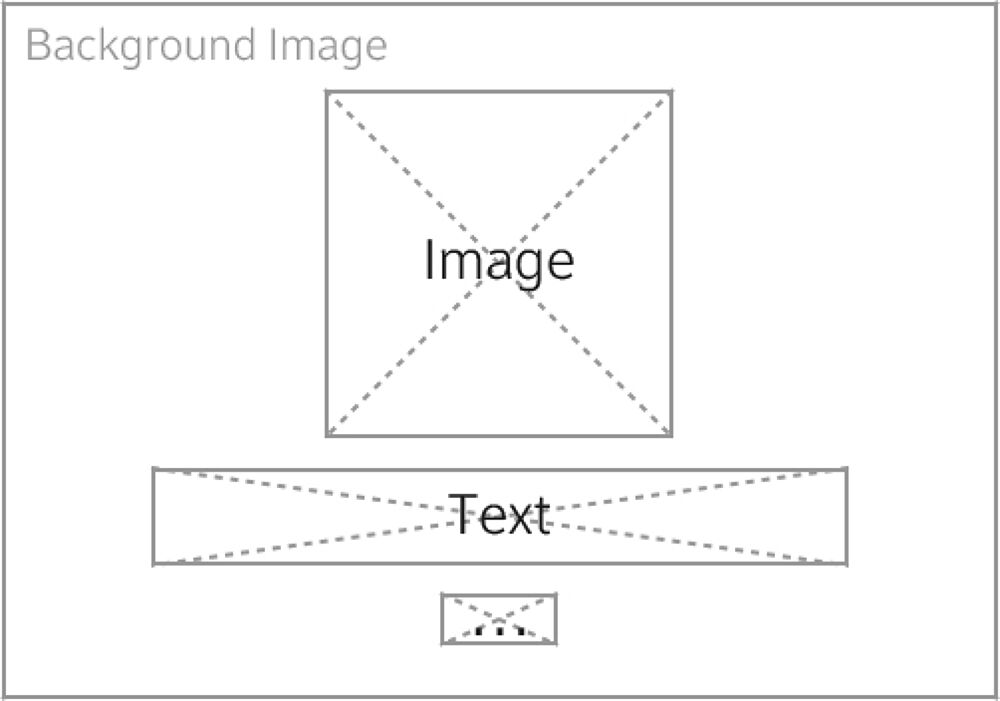
4.2 templateID = centered_image_with_caption
| Parameter | Expected Value | Required | Description |
|---|---|---|---|
| imageURL | IPv6 accessible URL of the image | Yes | Image to be 400x400 pixels This image will be center aligned. |
| text | The text to display under the image | Yes | The text should not span more than 2 lines. The lines can be separated by "\n" if desired. This text will be displayed in a fixed-sized font (Font size: X1 "normal" = 28px, color: white) and center aligned. |

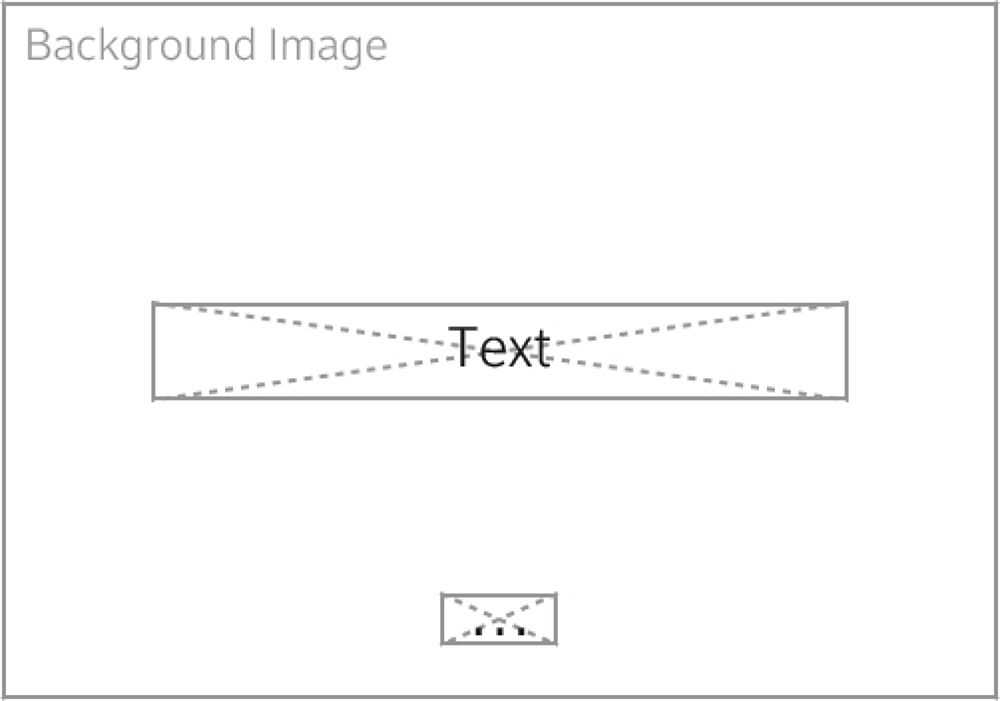
4.3 templateID = centered_text
| Parameter | Expected Value | Required | Description |
|---|---|---|---|
| text | The text to display | Yes | The text will be displayed in a fixed-sized font (Font size: X1 "mega" = 42px, color: white) and center align. |

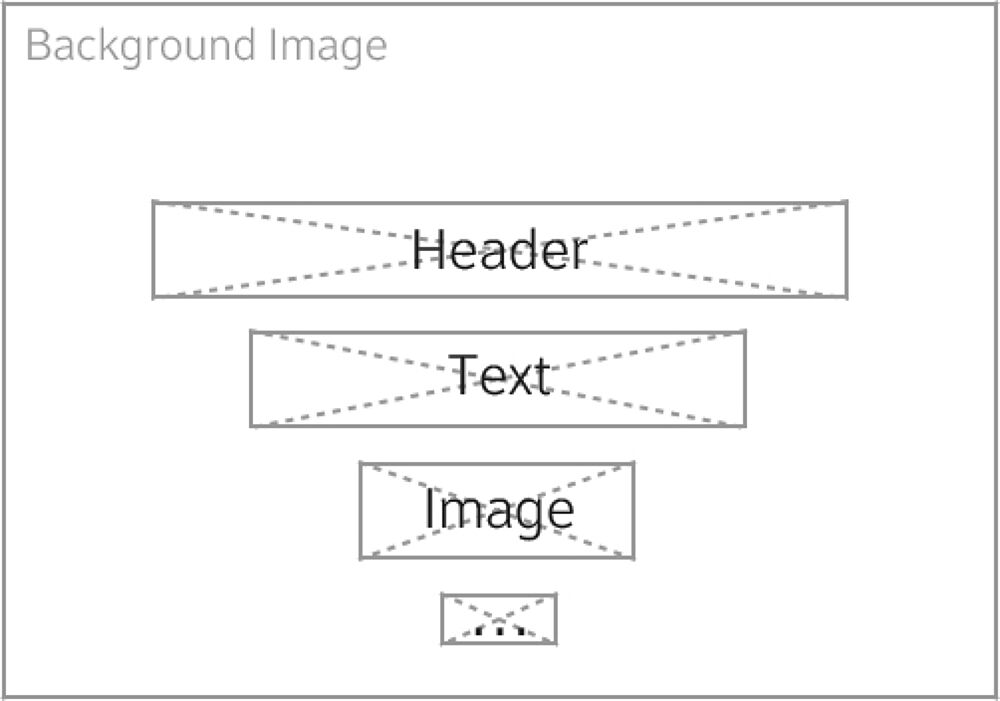
4.4 templateID = centered_header_body_icon
| Parameter | Expected Value | Required | Description |
|---|---|---|---|
| imageURL | IPv6 accessible URL of the image | Yes | This image needs to be 125x50 pixels. This image will be center aligned |
| text | The text to display under the image | Yes | The text should not span more than 2 lines. The lines can be separated by "\n" if desired. This text will be displayed in a fixed-sized font (Font size: X1 "normal" = 28px, color: white) and center aligned. |
| header | The text to display as header | Yes | This text will be displayed in a fixed-sized font (Font size: X1 "mega" = 42px, color: white) and center aligned. |